A Seattle-based UX Designer passionate about human-centered experiences, accessible information architecture, & usability testing.

#friendzoned
Meet people. Do stuff.
Imagine.
Finding people in real time near you who share your interests & passions, mutually consider your needs, and are open to meeting up even if for no other reason than to join you on your dog walk & chat about that one community mural that you pass along the way and both love.
That's it.
No strings attached. No underlying, unspoken societal cues or relationship escalator. Just fun (and maybe even productive!) times through human connection on mutual terms when you need it, where you need it, how you need it.
Who said being #friendzoned was a bad thing?
Project at a glance
PROJECT ROLE(S)
One-Person Show
(UX Researcher, UX Designer, Project Manager, etc)
PROJECT TYPE
Capstone Project
M.p.S UX Design (@MICA)
DURATION
16 weeks
Jan - May 2023
DELIVERABLES
Prototype, Figma File, Slide Deck
See links below

People around the world experienced an increase in loneliness during the COVID-19 pandemic, which, although small, could have implications for people’s long-term mental and physical health, longevity and well-being...

The Problem
Lack of opportunity for people to engage with others locally outside of work in platonic context effects us all, but no one more so than those who are marginalized, differently abled, and/or neurodiverse--
ie. those whose lived experiences differ from the stereotypical human experience, which is the basis for most the societal and technical advances that we enjoy today.
The Opportunities
(ie. The Hypothesis)
While there are numerous social platforms few exist in the unique space intersecting 1:1 offline, local interactions centering shared passion or interest in a hobby/activity. Among those that do, even fewer prioritize accessibility needs of patrons alongside visibility needs for local spaces/businesses who stand to benefit from hosting local meetings in their community.
An app explicitly designed to facilitate accessible, safe, and inclusive 1:1 interactions wherever the user physically is will not only empower underserved communities in combating the epidemic of loneliness, but will also increase foot traffic to local businesses struggling in the aftermath of the pandemic.
Support local businesses
Empower underserved populations
Enable targeted marketing

The Solution
As solutions are need-driven, the following three requirements have been proposed based on the need they fulfill.
01.
Access
Center the intersectional needs by designing for physical & mental accessibility.
Facilitate sharing needs or considerations without stressful interactions.
Automated prompts to insure initiators are mindful of needs & boundaries.
03.
Connection
Facilitate on-demand, on-location connection based on shared interest & proximity.
1:1 or small group interactions with no pretense of long-term relationship goals.
AI-assisted chat to minimize anxiety surrounding initiating or ending conversations.
02.
Empowerment
Allow users to tailor the app to their individual access & safety needs.
Zero-tolerance COC: racism, sexism, ablism, discrimination, *phobia.
Engage queer, neurodivergent, and / or disabled folx in the design process start to finish.
++
Read more on the needs behind the solutions...

Key Features
The Prototype
See it in action.
Recorded walkthrough with voiceover coming soon.
The Process
Planning & Ideating
01
2-3 days
ClickUp + Pintrest + Mindmap + Canva + Pen & Paper

Mindmap
Simple, perhaps naive beginnings
#friendzoned began & remained as an unnamed project for most of the project, but as I needed something to refer to it as, I casually referred to it as "YH, NR" ("Yes Hello, No Romo") as a pointed jab at dating apps & not-so-quiet nod to the Aromantic & Asexual Communities for whom I envisioned the app servicing, among others.
Research
02
1.5 weeks
Google + FigJam + Mindmap + Pen & Paper + Zoom + Calendly
Screening & Interviews
Recruitment and screening of interview participants was accomplished by posting a link to a Google Forms survey via social media, online research groups, & word of mouth. Participants were presented with a link to self-schedule for an interview.
Type: 1:1 online
Duration: 30-45 mins
# of Participants: 11
Demographics: 5 countries
HMW Statements
With identified problems & user needs in mind, "How Might We (HMW) Statements" were used to ideate on opportunities that might address those needs/problems without inadvertantly limiting the scope of possible solutions. Working as a Team of One made avoiding generating biased solutions especially difficult.
Research Artifacts
Analysis
03
1 week
Dovetail + Figjam
Methodology
Qualitative (interview) data and quantitative (desk research) data was synthesized & analyzed using thematic analysis methods such as:
• Affinity Mapping
• Risk Analysis
• Competitor Analysis
• Journey Mapping

Wire-frames
04
1.5 weeks
Pen & Paper + Figma
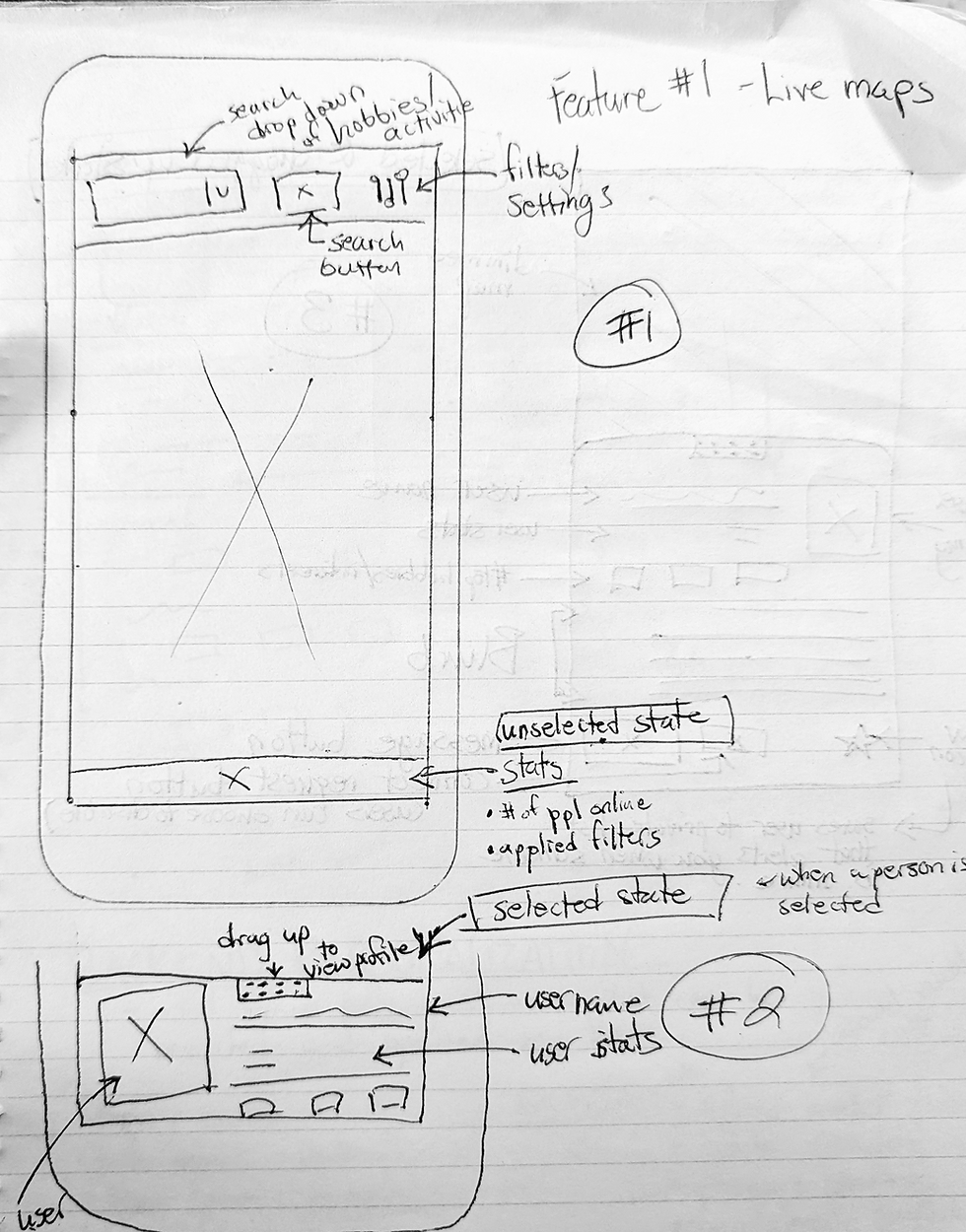
Lo-Fi Sketches

Feature #1 - Live Map

Feature #1 - Live Maps

Feature #3 - AI-enabled Chat (scribble)

Feature #1 - Live Map
Lo-Fi to Mid-Fi
Lo-fi wireframes were the lowest of the "low" pencil sketches and were quickly made into mid-to-hi wireframes due to time constraints. "Mid-fi" was primarily focused on designing components of a small-scale design system while simultaneously implimenting them into digital wireframes as I made them.Ideally this level of fidelity would be user tested prior designing to higher fidelity...
Design & Proto-type
05
3 ~ 4 weeks
Figma
Note: Expedited from scrappy wireframes to low-Mid then quickly to Med-Hi to meet the deadline
Component Design
With time constraints in mind, I took a minimalistic, as-needed approach to designing components for the design system, followed by wireframing & prototyping which occurred nearly simultaneously. The design system was prioritized as essential in order to move quickly from Low to Mid to Hi-Fi.
Mid-Fi Wireframe

Mid-to-Hi
The prototype quickly went from Mid to Hi-Fi-ish designs due to time constraints.
Were I to revisit this project in the future, a goal would be to treat the current design as Mid-Fi to further test and iterate on it into something more polished or "Hi-Fi".
User Testing & Analysis
06
~1 week
Google Meet, FigJam
1:1 Task Observation
Due to a lack of time, I sat 1:1 with only 3 of my previous interviewees and asked them to verbally & visually walk me through how they would complete certain tasks in my semi-functional prototype.
The objective: To observe natural thought processes & potential pain points to improve upon the current design.
Affinity Mapping
As I only had a day to take what in what I'd learned from my observations & user feedback, I was unable to implement all but the simplest of changes into my prototype before the class presentation. That said, I did still document my findings in the form of Figjam post-its for quick recordkeeping & sorting for future analysis.

Eventual
Next Steps
08
Test, Ideate, Prototype, Repeat
As I am personally (for better or worse) invested in the problems that this app seeks to address, its creation was never just an assignment for me... I would love to return to this project one day and give it the time for thorough ideation, design, & testing that it deserves but wasn't afforded as a capstone project.
Having said that, the first steps that I would take to bring this app from where it stands now to one step closer to development would be another round of interviews where users will
-
complete task-based activities with the current prototype
-
complete a card sorting activity to reconfirm my current understanding of user needs, pain points, & opportunities before any further design or prototyping efforts could take place.
More Eventual Next Steps might include:
-
Additional research & validation of business requirements for successful funding & development
-
Additional research, ideation, and iteration to capture & translate user needs into functional requirements
-
Multiple rounds of additional user testing to confirm user acceptance of solutions to functional requirements
Eventual
Out-comes
09
Measuring Success
While this product has yet to be developed and launched, I anticipate that outcomes will be measurable as follows:
-
Steadily positive app store ratings & reviews indicative of user satisfaction with the app
-
Increasing user engagement measured by increasing session lengths as users successfully connect and engage with each other using the app
-
Upward-trending downloads and onboarding rates steadily maintained over a set length of time
-
Returning (active) users to registered accounts ratio
The
Learnings
1.
It's best not to go into a project..
...already having a sense of what you WANT to design, as was the case in this scenario. The research, design, etc will invariably be biased from the beginning to what you want/need and of course you are not the user when it comes to your own design.
I wish I had had more time to do discovery research.
2.
Even for a project of this size, skilled project management can make or break your timeline.
Although I have worked with Project Managers for years as a UAT Specialist, my work on this project brought me a profound new understanding & respect for the importance of both the skill set and the profession that is Project Management.
My biggest challenge on this project was balancing the project timeline with the scope of my ambition & finite capacity to learn skills needed to get things done as needed. It was a massive challenge that I successfully rose to meet and one that I know I will continue to encounter, rise to, and grow from as I continue my journey as a UX Designer.
3.
Don't skip any part of the process...
...to try and make up for lost time. Anything skipped will come back to haunt you later.
Similarly, don't over or under estimate how long it will take you to do something just because you've done it before.
4.
More data isn't always better...
It would have been better to interview fewer people in favor of leaving more time to analyze and ideate on the data I received from those I interviewed.
Better to interview 5 people and have 3 days to analyze that data than to interview 11 and have only 1 day to analyze the increased volume of data. As the adage goes, quality over quantity.










